Dynamic Forms Reference Guide

Overview
The Dynamic Form is Affino’s own form builder, as opposed to the simpler Online Form (6 fields) which just allows you to switch on or off the most basic of form settings.
The Dynamic Form consists of various entry field types - 14 in total, which can be configured in any combination to suit your purposes. The forms are intended for fairly basic data gathering.
You can see which field types are already available in the below Form Field Types panel.
Enhanced Dynamic Forms
There have been major updates to Dynamic Forms in the past releases, which allow for multiple new use-cases, in particular frictionless event registrations. Key updates include: it is now possible to set Dynamic Forms to email the person who fills in the form, e.g. thank you or confirmation message. We have updated each form entry so that it can have four statuses: Completed, Actioned, Archived, and Approved.
The four action states for form entries mean that you can now manage and process the entries more effectively.
We have added new columns to the entry listing, so that if there are name, company and job title fields in the forms then these are displayed automatically. We are adding the new Approve and Reject form actions, and when these are triggered Affino respectively sends Success and Failed emails to the entrants and assigns Topics accordingly.
We have extended the form entry filters to support all the new statuses, allowing you to filter accordingly. We have also extended the Form Entry Export to support all four fields. The export itself has been updated to xlsx format.
Crucially it is now also possible to generate CRM contact records directly from form entries, or for form entries to be assigned to existing CRM contacts.
Elements and Dependencies
- Content Security Right - to assign as Message Security Clearance
- Email Addresses - for Message Owner and Sender Email Address
- Design Script / Integration Script - for custom functions only, Scripts can be utilised within Dynamic Forms
- Design Style - For form field widths, colours, formatting and icon/s
- Form Section - Your Dynamic Form has to exist within a Dynamic Form Section, within a Dynamic Form Channel
- Image - for Dynamic Form Thumbnail
- Media Section - For attaching / uploading media via form
- User Account - for Message Owner
Uses
As previously stated, the Dynamic Form is used primarily for basic information gathering or reporting. Affino.com has used the Dynamic Form for Report Bug and Report Inappropriate Content, as well as Job Applications, Meeting and Appointment Applications and very basic (one pargagraph) 3rd party content submissions as examples.
Advisory Notes
Please note that there are other Form type elements in Affino - Registrations / Login / Password Reminder for instance are handled by different content profiles and structures, as are comments and ratings. As previously stated, even though the overall scope of the Affino Dynamic Form is quite significant, these are not really intended for advanced deployment in full Market Research scenarios. Affino does have some conditional routing Classic Only but this is at a fairly elementary level when compared with fully scoped Market Research forms.
The principal purpose of Affino Dynamic Forms is for use when the context of the simpler Online Forms is too limited, and additional fields / arrangements are required. The 14 Form Field Types should give you reasonable breadth to handle most scenarios. Custom development is of course also available for more complex tasks.
Field Entries
Initial edit form entry fields, and then any combination of Affino’s 14 Field Types allows you to build any kind of straightforward form - with notes, page breaks and other simple formatting. Field entry overview is as follows:
MAIN
- Name: Enter Dynamic Form Name
- Teaser: Enter brief description for Form - which appears when Form appears as related item or in listing
- Detail: An optional Introduction text panel for including additional instructions or context above the display of the selected Form Field Types
- Confirmation: Enter message for completion of form filling; e.g. ’If you are satisfied with all your entries click on [send] to proceed; otherwise use your browser back button to go back and amend your selections / entries’
- Acknowledgment: Enter message for acknowledgment of form submission; e.g. ’Thank you for filling out our form, one of our representatives will get back to you shortly’
- Poster Email Subject: Enter the email subject sent to the user when they have filled in the form
- Poster Email Body: Enter the email message sent the user when they have filled in the form. You can use the following placeholders: [_First_Name_], [_Last_Name_]
- [✓] Include Form Entry In Poster Email: Select to include the user's entry information in the email.
- Approved Email Subject: Enter the email subject sent to the user once approved.
- Approved Email Body: Enter the email message sent to the user once approved. You can use the following placeholders: [_First_Name_], [_Last_Name_]
- Rejected Email Subject: Enter the email subject sent to the user once rejected.
- Rejected Email Body: Enter the email message sent to the user once rejected. You can use the following placeholders: [_First_Name_], [_Last_Name_]
- Section: Select the Content Section you would like this Item to appear in; if the appropriate choice is not available, you will need to enter the details into Section
- Media Section: Select the Media library section that will store any uploaded files.
- Message Owner: Select single User Account which is Dynamic Form Message Owner - i.e. who receives all form notifications; for this purpose a group email address / User Account is normally utilised (note: for a user to appear as a Message Owner they will need to have the Dynamic Message security right)
- [✓] Send Email: Select to send out / receive Form submission notification; if not selected, forms simply appear under ’Form Entries’ on the control-side
- Sender Email Address: Enter a valid email address to customize the From address for the notification message; e.g. 'noreply.affino.com'
- Sort Order: Select Sort Order - in which this Form appears within above selected Section
- Thumbnail Image: Select Form Thumbnail Image to appear for listing and related item instances of this form
- Message Security Clearance: Select Content Security Right to restrict User/s who can receive Form messages / notifications
- [✓] Log User Information: Select to log user information when available - for who fills in form, for anonymous forms, this needs to be unticked
ADVANCED
- Terms And Conditions: Select the Terms and Conditions shown on the dynamic form. This will display an Agree to Terms and Conditions checkbox at the bottom of the form and link to the Terms and Conditions. If selected, the field will be required on the form
- [✓] Skip Confirmation Screen: Select to forego second / form entries confirmation screen
- [✓] Track Referral: Select to track originating point for Form - i.e. referral URL
- Integration Script: Select from the drop-down menu the Integration Script that you are using to generate a custom output or interaction with with the data.
- Multi Display: Select additional Sections to display this Item in from the list; if the Section you seek is not visible, it will need to be entered in Section.
SECURITY
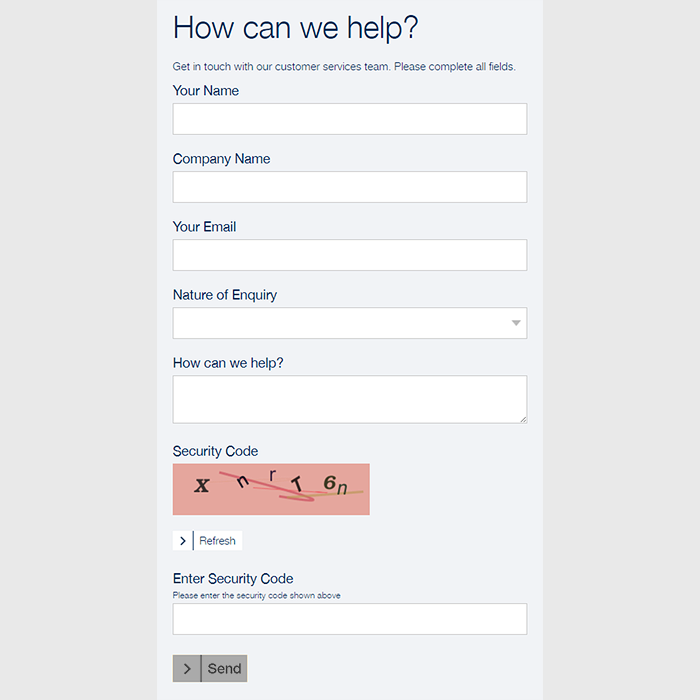
- [✓] Captcha: Select to enable Captcha Security Code protection
- Captcha Display: Enter Captcha Title Header; e.g. ’Security Code’
- Catcha Entry: Enter Captcha Code Entry field label; e.g. ’Enter Security Code’
- Captcha Entry Error: Enter Error message for Captcha; e.g. ’Please enter Security Code’
- Catcha Entry Guide: Enter Captach help text; e.g. ’Please enter the correct sequence of characters you see above; hit refresh if you have difficulty in deciphering the current sequence’
- Security Clearance: Select to restrict access to this form by assigning a Content Security Right
PUBLICATION
- Publish Start: Enter when you want this form to first appear
- Publish End: Enter when you want this form to stop appearing
- [✓] Live: Tick the Live option to make this form active for use
Form Field Types
- comment: Sort Order, Comment Content, Sub-type (form - title | message - notes | form - notes | message - small notes | message - title | form - small notes) - use for putting additional titles, intros and explanations into forms
- date: Title, Sort Order, Data Field Name, Notes, Help, Required
- divider: Sort Order, Sub-type (message - line | form - line | form - space | message - space) enter either line or space divider into online form or into notification message
- email: Title, Sort Order, Max Characters, Data Field Name, Pre-Populate, Help, Required, Contact Email Address
- file: Used in conjunction with 'Media Section' setting under MAIN - allows media files to be attached / uploaded with Form
- link: Title, Sort Order, Max Characters, Data Field Name, Help, Required - link format entry field - validates link format
- memo - short: Title, Sort Order, Data Field Name, Notes, Help, Default Value, Required - short paragraph text entry field
- number: Title, Sort Order, Max Characters, Data Field Name, Pre-Populate, Help, Default Value, Required - numerical integer entry field - for continuous numerals only - decimal, commas are fine, no spacing and no symbols - NOTE - use text field for phone numbers, as these often have spaces and symbols
- selector - dropdown: Title, Sort Order, Data Field Name, Notes, Value List, Help, Required - scroll down selector allow users to select several options from value list
- selector - multiple: Title, Sort Order, Data Field Name, Notes, Value List, Help, Required - multiple selector which allows you to enter which additional email addresses should get notifications when form is submitted
- selector - radio: Title, Sort Order, Data Field Name, Notes, Value List, Help, Required - radio button selector allows users to select one value from several listed (this has the same purpose as the drop-down selector, but a larger footprint)
- text: Title, Sort Order, Max Characters, Data Field Name, Notes, Help, Default Value, Required - the most used, most multi-purpose of the form entry fields - handles any kind of open text line entry
- topic: Title, Sort Order, Data Field Name, Notes, Topic, Value List, Help, Required - Topic Selection list - to activate user preferences
- yes/no: Title, Sort Order, Data Field Name, Notes, Help, Default Value, Required - Yes/No selector / On/Off - tick box field type
Note - most fields have 'Conditional Filter' setting at end of form, but this has yet to be rolled out for Responsive
Default and Pre-Populated Values
Default Values
You can set a default value for a field of type Text.
When you adding the field you will see the Default Value option:

This option allows you to set an automatic default value which appears in this Field's entry box; you can use this as a prompt which can be typed over, or the most likely user entry for this Field:

Pre-Populating Values
It is possible to pre-populate values on dynamic forms.
When creating a new field you will see the "Pre-Populate" setting.
This setting is a drop-down with several options, those are:
- Address 1
- Address 2
- Business Phone
- Company Name
- Country
- County / State
- First Name
- Job Title
- Last Name
- Mobile
- Postcode / Zip
- Telephone
- Town / City
So when a contact is logged in and fills out the form, and one of those options are selected, Affino pulls the data from the contact record and pre-populates the form with the existing values.


Troubleshooting
- Always use pipe '|' delimiters in Form Field Types as you will experience less formatting issues that way
- Remember to tick 'Send Email' if you want notifications, otherwise form entries will simply be stored and accessed via 'Form Entries' under Social in Control Centre
- Log Use Information needs to be suspended for Anonymous entry forms
- You normally get better traction with 'Skip Confirmation Screen'
- Remember to tick 'Track Referral' if you want to log referral point for form
- For many forms Captcha is recommended, as otherwise you may be overly exposed to spam
- Be careful how you apply 'Required Field' status, as too many required fields mean that form is less likely to be completed
Did you find this content useful?
Thank you for your input
Thank you for your feedback
Meetings:
Google Meet and Zoom
Venue:
Soho House, Soho Works +
Registered Office:
55 Bathurst Mews
London, UK
W2 2SB
© Affino 2024









