Using DataTables in Articles and Article Steps

Introduction
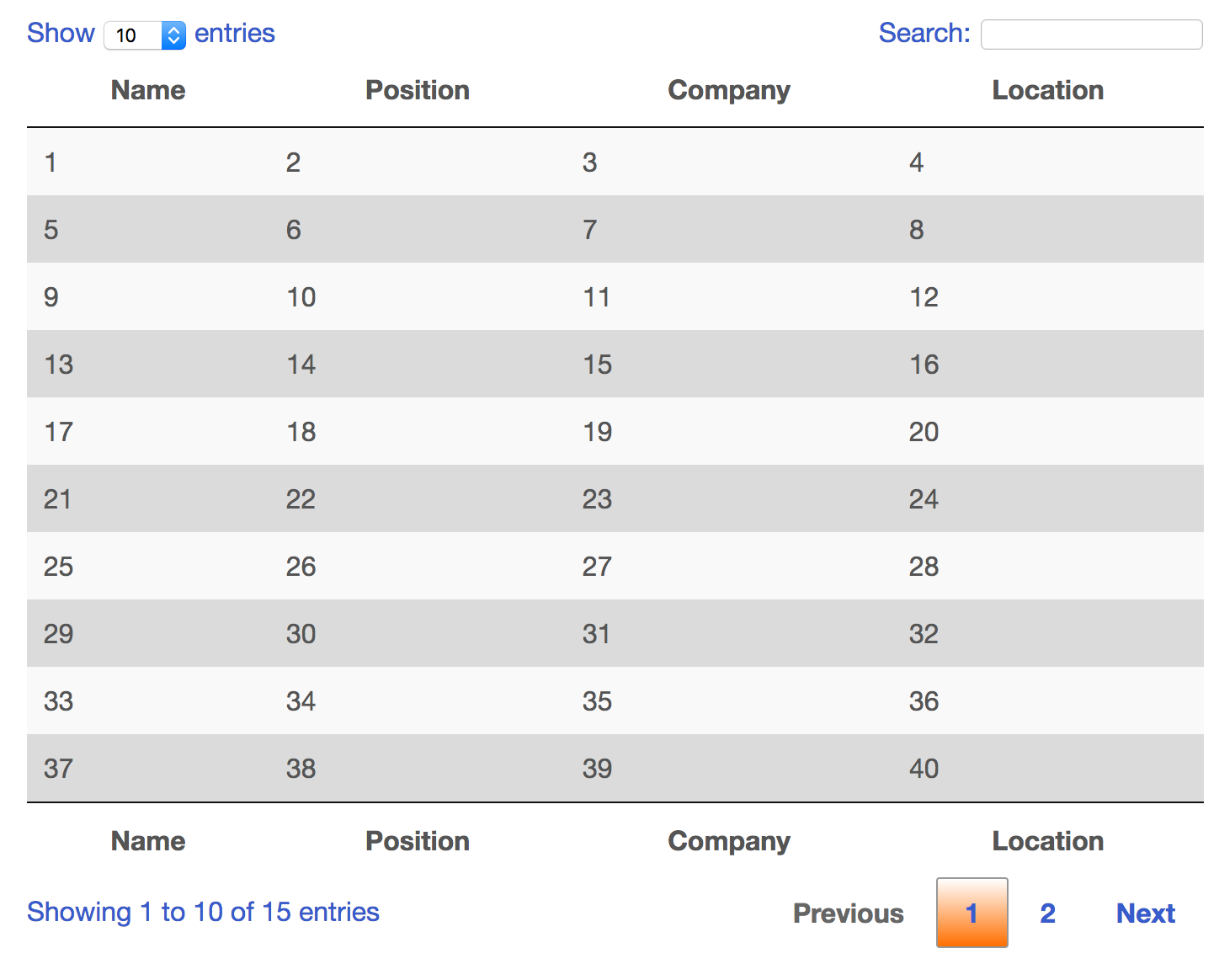
DataTables is a great plugin for displaying data with advanced controls. One of the features of DataTables is that you can easily display tables responsively so it will work well on all devices. For more information, go to the DataTables website.
Affino provides a method to insert DataTables into an Article or an Article Step. This allows great flexibility for your articles, enabling you to insert a responsive tables into many different layouts, all working within the responsive framework.
To insert a DataTable into an article, follow these steps:
- Create Article / Article Step
- Add a DataTable (you will need to know a little HTML for this step)
- Configure DataTables Style
- Configure Design Style
- Add Design Style to Skin
Create Article / Article Step
Create an Article or Article Step as normal
In the Main Body or Step Text, click on the Advanced Editor icon (top right of WYSIWYG editor), select the source code icon and copy/paste HTML code into the window
DataTables requires that the table HTML code is structured in a particular way as shown below.
- Each table element requires the class .aos-DataTable, e.g.
- Each table requires the thead, tfoot and tbody elements

There are a few ways you can create this table.
1. Use the WYSIWYG editor to insert a table and then edit the source code to transform it into a DataTable
2. Create the table externally in Notepad / Text Editor and copy-paste it into the source code. The example is attached below:
Styling the DataTable
The following classes could also be added to the table element
- display
- cell-border
- compact
- hover
- nowrap
- order-column
- row-border
- stripe
These are described further here:
datatables.net/manual/styling/classes
DataTables can be further styled by using the Design Styles. This will style the text (using the Design Style options), the DataTable colours (using the DataTable Styles)
Steps:
- Create a DataTable Style. You can find this component under Design
- Create a Design Style and assign it to the Skin or go to the Design Style you already have
- On the Design Style, select the DataTable Style under the DataTable panel
For further information on styling DataTables, use the following reference:
datatables.net/manual/styling/theme-creator
Did you find this content useful?
Thank you for your input
Thank you for your feedback
Meetings:
Google Meet and Zoom
Venue:
Soho House, Soho Works +
Registered Office:
55 Bathurst Mews
London, UK
W2 2SB
© Affino 2024









