Live Design Mode - Preview

The biggest single task that anyone undertakes with Affino is the initial design-and-build. To that end we rolled out the great new design centre last year. Another part of the design process, and one which is ongoing as sites are updated and tweaked, is the need to go to specific elements of the design and update them.
We spend a lot of our time at Comrz thinking about how to make things easier, faster, more usable and less clicky. We have big plans lined of this year where we’re focusing on specific tasks users undertake with Affino and making them faster, more intuitive and more automated. Every now and then we get an idea which will do all of the above, and it becomes a must-do priority for us.
We will be launching a new Display-side Design Mode in the next release, which when turned on will allow you to set all the content and design attributes on existing design elements live on the page.
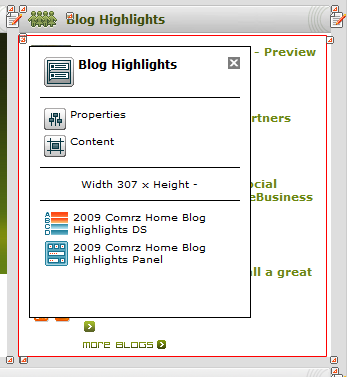
You can easily turn the mode on from the Application Bar, and from there each design element will have it’s own Design Icon which if you mouse-over will show you an outline of the Design Element. You can then bring up a Design Panel by clicking on the Icon.
The Design Panel shows the full details of the Design Element, including dimensions, name, what the content is, what Design Style and Menu are being used, as well as the Design Object which contains it.
All these highlights are clickable and the properties and content can be updated by simply clicking on the links, which will pop up a settings window. You then have the option to save your update or to save and re-generate the Skin in one go.
Update
This is now wrapped. You can see by the updated image above. We’re just running through the QA, but it looks good and works nicely across all the major browsers. We’ve had to do some tweaks for IE 6 and IE 7, but on all the other browsers the experience is pretty flawless.

Did you find this content useful?
Thank you for your input
Thank you for your feedback
Upcoming and Former Events
Affino Innovation Briefing 2024
Webinar - Introduction to Affino's Expert AI Solutions - Session #2
Webinar - Introduction to Affino's Expert AI Solutions - Session #1
PPA Independent Publisher Conference and Awards 2023
Meetings:
Google Meet and Zoom
Venue:
Soho House, Soho Works +
Registered Office:
55 Bathurst Mews
London, UK
W2 2SB
© Affino 2025